CSS【シーエスエス】
■公共性の高いサイトでは、いま活用が求められている。
■ブラウザ互換の面で問題あり。
Webページのデザイン部分を担当。
CSSとは、Cascading Style Sheets(カスケーディング・スタイルシート)の略で、サイトの中でHTMLとともに使われ、ページのスタイル(デザイン)部分を主に受け持つ言語のことです。
普通、ページを作る場合は、画像や文章を用意してHTMLを記述し、画像とHTMLデータをWebサーバの所定の場所にアップロードします。そして、ページを更新する際にはHTMLを書き直したり、画像を作り直したりしてサーバにアップし、上書きするという作業を行います。
もともとHTMLとは、Webページの構造を記述する言語でした。しかし、インターネットの展開に伴って、その言語で複雑なデザインが行われるようになってきました。紙媒体で言うなら、WORDのようなワープロソフトでIllustratorのようなデザインを実現するようになってきたというわけです。当然無理があります。
文書の構造はHTML、デザインはCSS。
 そこで、文書の構造とデザインを別々に管理するCSSが注目されることになります。
HTMLにはタイトルと見出しと本文などを記述し、CSSで文字の書体、大きさ、色、行間や各アイテムの位置などを指定するという形でWEBページを作ります。全くの分業制です。
そこで、文書の構造とデザインを別々に管理するCSSが注目されることになります。
HTMLにはタイトルと見出しと本文などを記述し、CSSで文字の書体、大きさ、色、行間や各アイテムの位置などを指定するという形でWEBページを作ります。全くの分業制です。
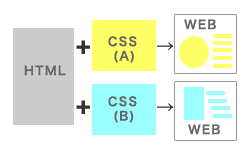
したがって、同じHTMLを用い異なるCSSを使って、デザインの異なるWEBを表示することもできるようになります。(右図参照)
今、多くの人が行っているBROGも基本的にもこのCSSが使われています。
CSS活用が求められている。
現在では、Webページを作成する際には基本的にこのCSSを活用することが求められています。それは、複雑なデザイン・レイアウトでもHTML本体は簡潔な記述で済みますので、SEO(サーチエンジン最適化)の面からもアクセシビリティの面からもCSSで構築した方がより高い効果が期待できるからです。
事実、公共性の高いサイト、例えば地方自治体のサイトなどは、CSS活用が条件となっているようです。これからは、金融機関や病院など他の公共性のあるサイトにもその波は広がってくるでしょう。
使うことの問題点もある。
しかし、問題点もあります。まず、すべてのブラウザで同様の見え方にならないこと、特にInternetExplorerのver4やNetscapeNavigatorのver4では、レイアウトが崩れてしまいます。
でも、現在多くの方が使用しているバージョンのブラウザではほぼ同様な見え方になっています。そろそろver4を使う方は少なくなっていますので、この問題は時間が解決してくれるでしょう。
また、CSSを使ったページ作成を行えるクリエーターが少ないという問題もあります。こちらの方が大問題かもしれません。少ないので完成までの時間がかかりますし、費用もかかることになります。
